别人的博客首页文章有边框和阴影,效果不错,毕竟不加边框看着太low了。但是网上的方法都没效果,自己也不熟悉hexo,真让人头疼!
突发异想,会不会是大佬们在写博客时,故意挖个坑呢?
我比较信任的方法是这样的:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| 找到Blog\themes\next\source\css\_common\components\post\post.styl,定位'motion.transition.post_block'
将
.use-motion {
if (hexo-config('motion.transition.post_block')) {
.post-block, .pagination, .comments {
opacity: 0;
}
}
替换为:
.use-motion {
if (hexo-config('motion.transition.post_block')) {
.post-block{
opacity: 0;
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
} .pagination, .comments {
opacity: 0;
}
}
|
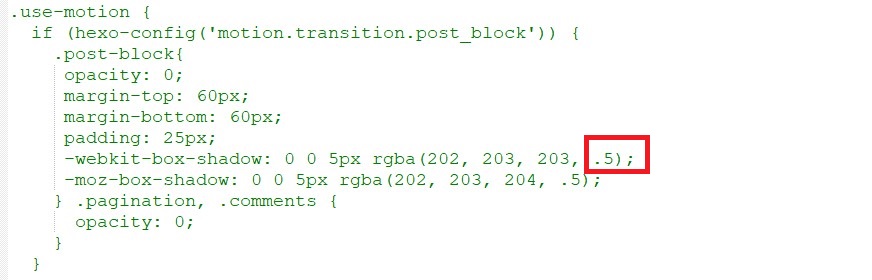
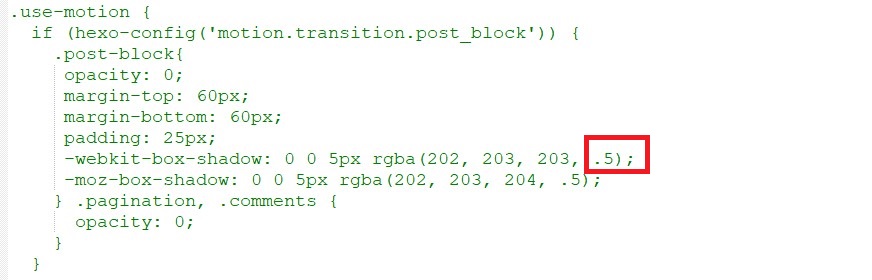
但是亲测无效,最后盯了半天,发现个bug:

what?这个点是干嘛的?我再菜也别蒙我啊!最后一个参数指的透明度, 1为100% 不透明,0为完全透明,此处我们改为1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| .use-motion {
if (hexo-config('motion.transition.post_block')) {
.post-block{
opacity: 0;
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(41,36,33, 1); //我喜欢的象牙黑,白背景效果更佳!
-moz-box-shadow: 0 0 5px rgba(41,36,33, 1);
} .pagination, .comments {
opacity: 0;
}
}
|
完美解决!事实证明,细心永远最重要!不知道网上无脑复制粘贴别人文章的博主,不觉得惭愧吗?!!!