hexo博客只部署在GitHub,是无法被百度爬到的,所以同步Coding便是不错的选择。但是,但是,网上的方法全部都已过时,原因如下:
①coding变了,一些配置项没有了,生成的地址格式也有所不同。
②git默认分支变了,按照网上的配置,每次提交会同步到master(在_config.yml里修改为main是无用的)。
本人在部署时也一脸懵,耐心思考下终于成功了,方法如下:
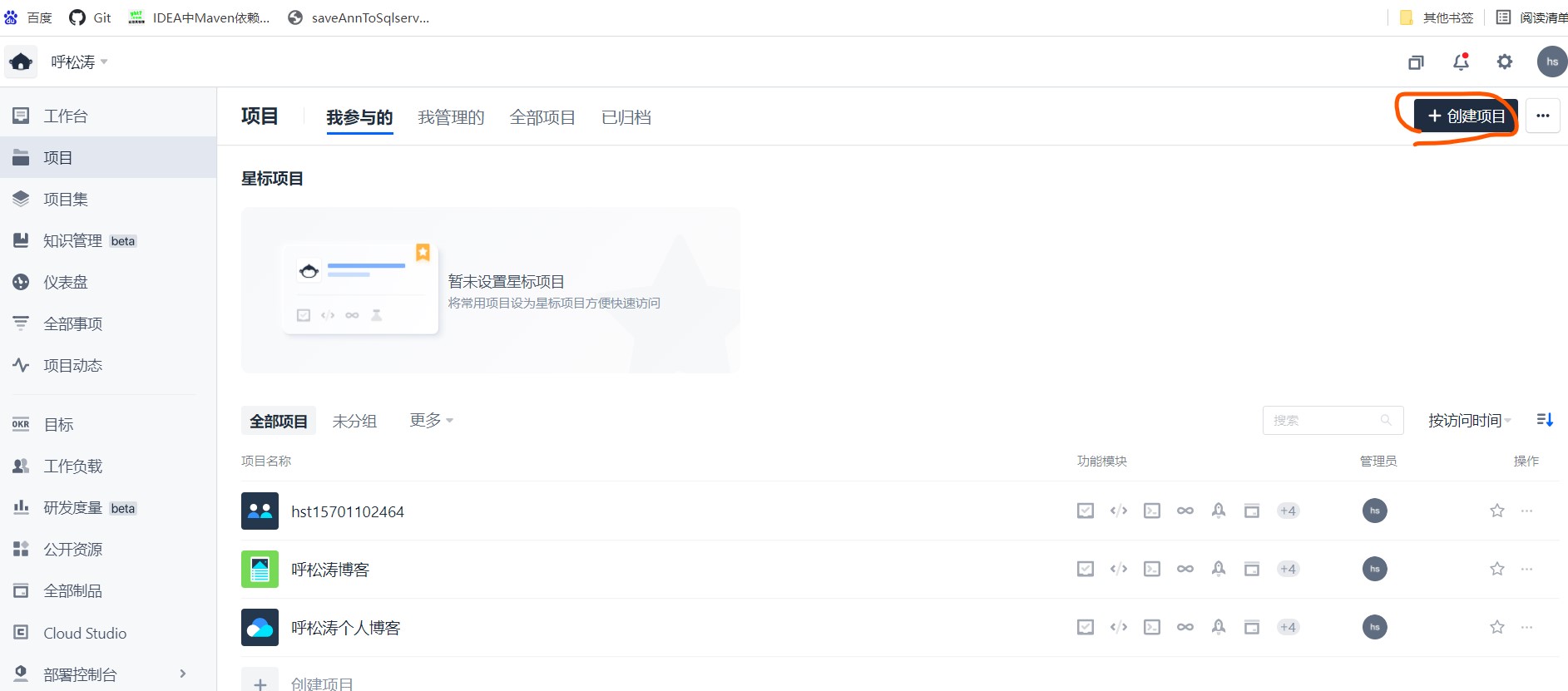
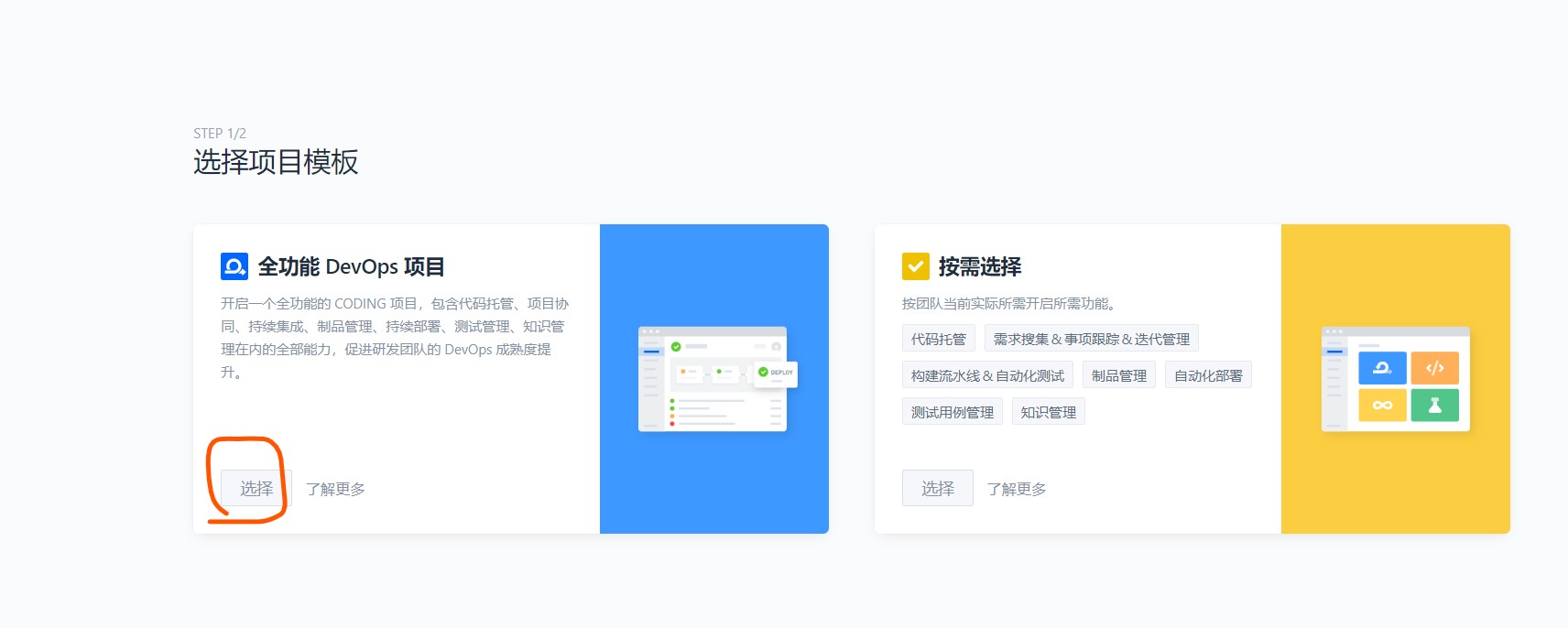
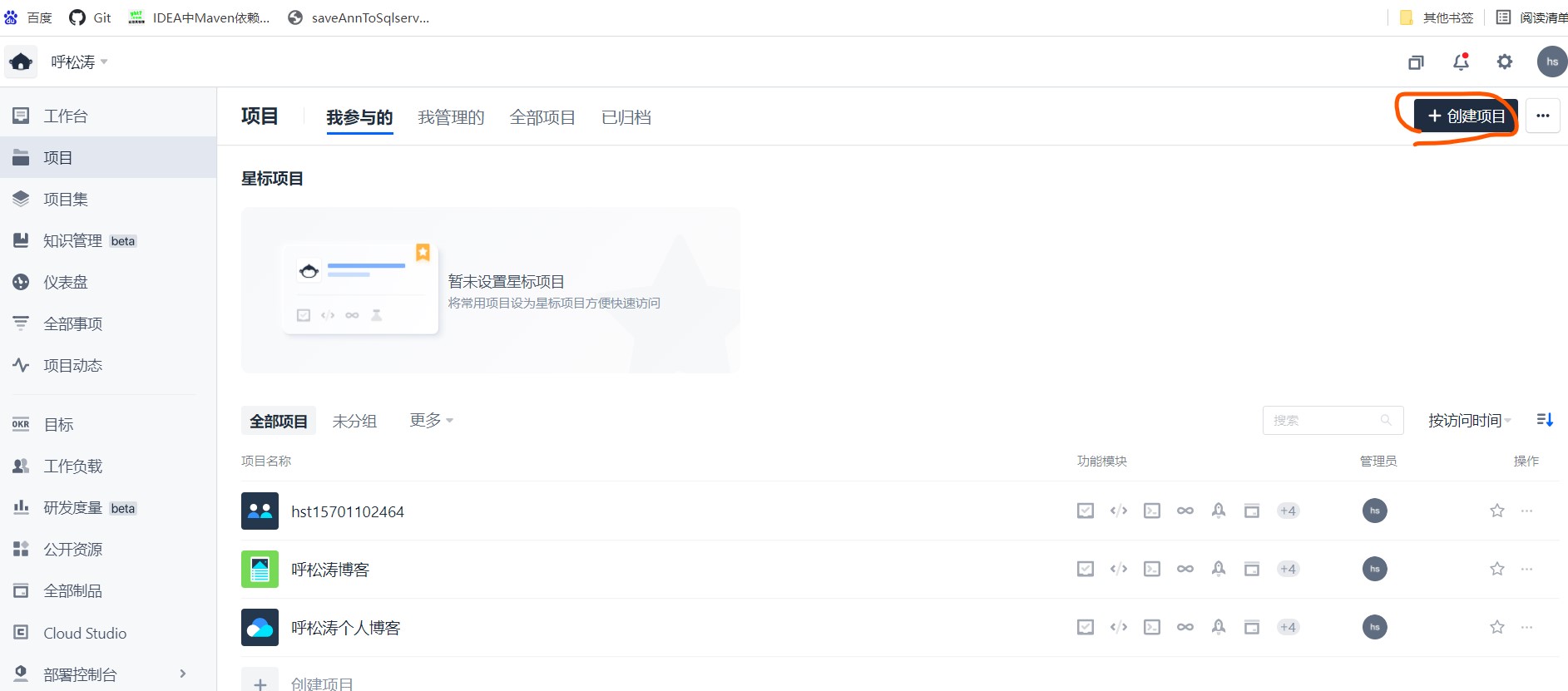
git登录后,点创建


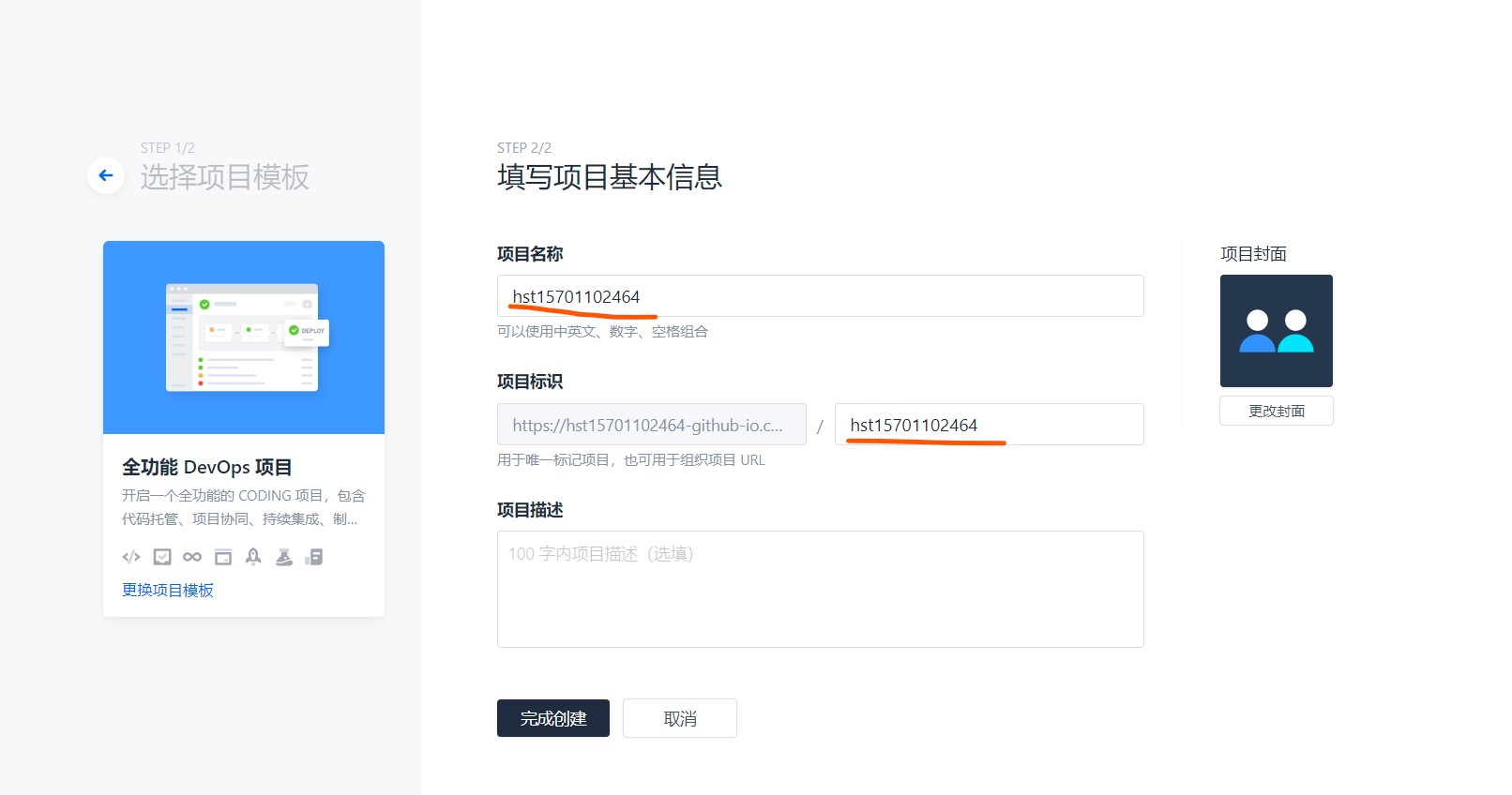
项目名称=标识=git用户名:(以前的启用ReadMe文件初始化项目等git选项没有了,直接完成创建!)

②创建代码仓库
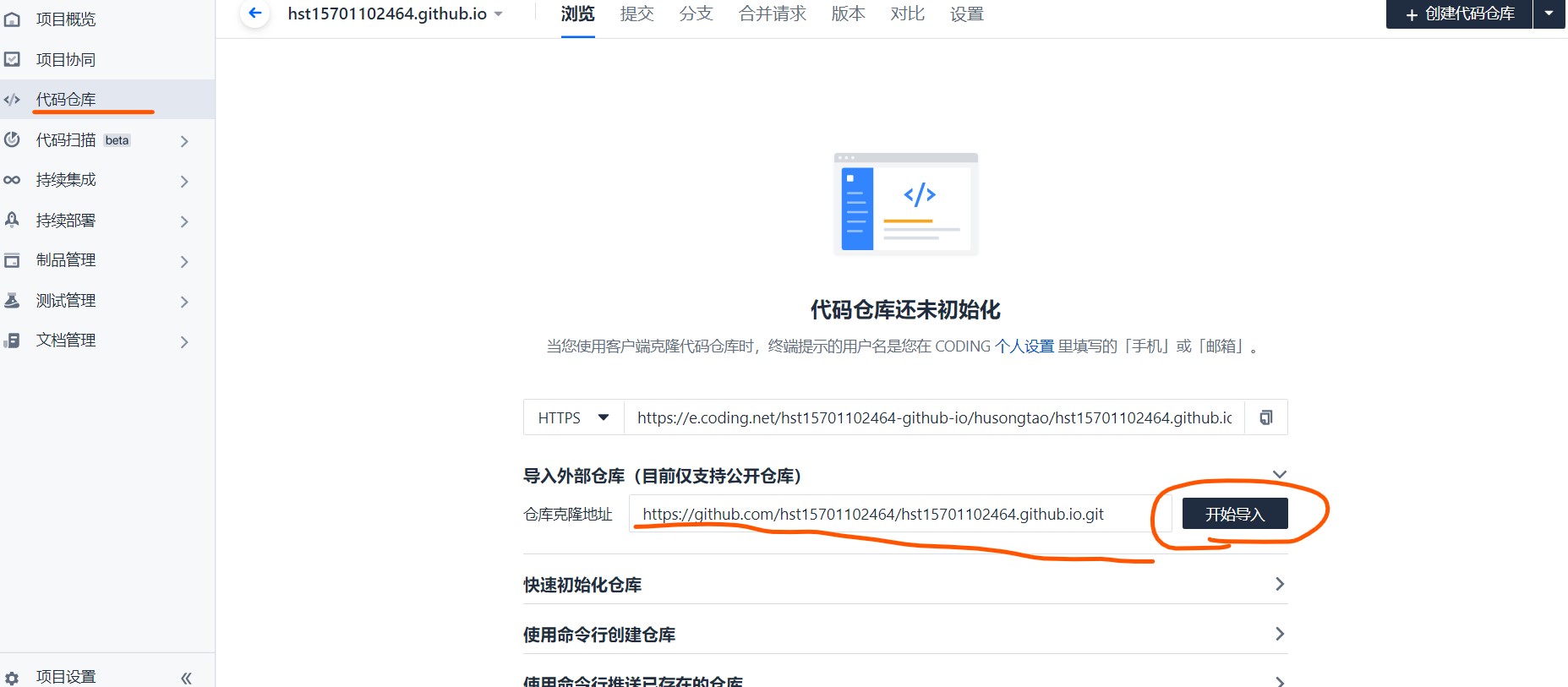
进入项目->代码仓库,创建代码仓库(不要关联):

创建完成!点进仓库,把地址复制出来:


③coding加入博客配置
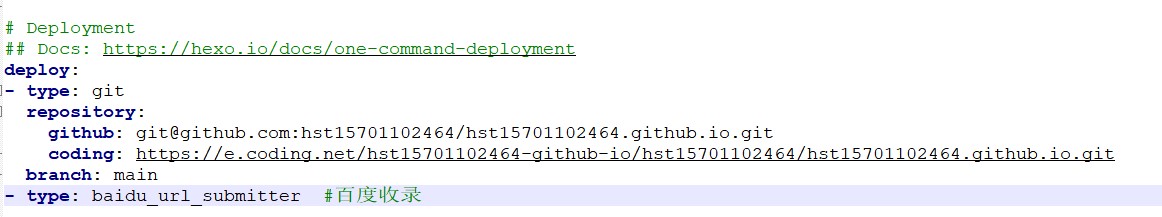
打开博客根目录,修改_config.yml :
这里coding不使用ssh公钥,避免权限问题。分支记得改为main:

④coding项目初始化

然后我们初始化coding项目的仓库:(导入外部仓库,添git项目地址,注意格式!!!)

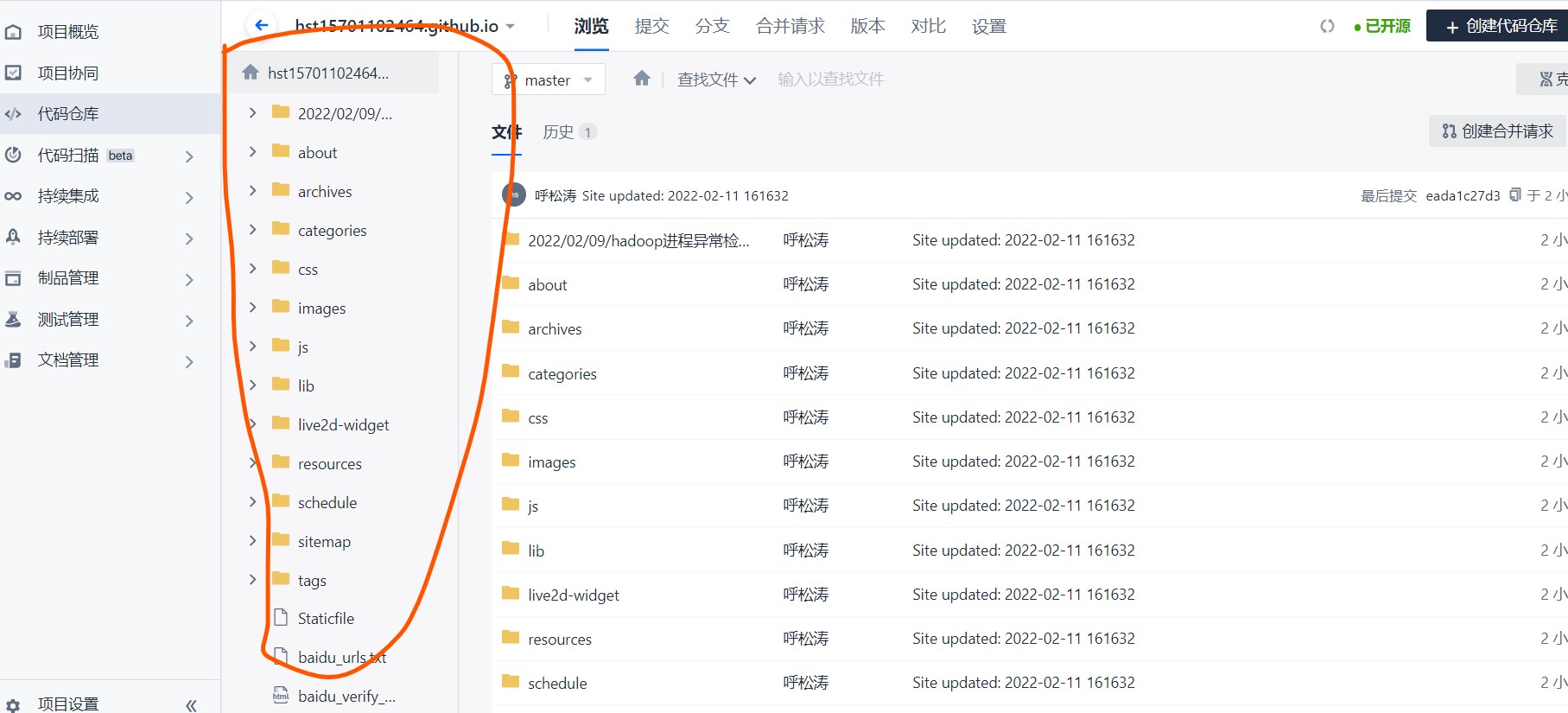
此时,git代码已经初始化到coding中了!

⑥改coding默认分支
此时我们发现,分支有两个,我们要修改main为默认分支:

点分支设置,保存。此时关于coding的配置已经全部完成了,静态网页等功能不需要也找不到了:

⑦改git默认分支
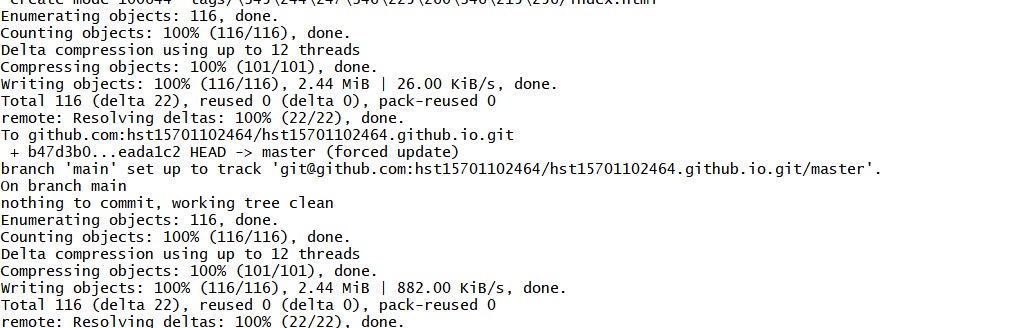
这时,我们就可以通过hexo clean && hexo g && hexo d 来修改与部署了。但我发现,即使根目录_config.yml已配置分支为main,但coding上还是合并到了master分支。通过git日志也可以看到。

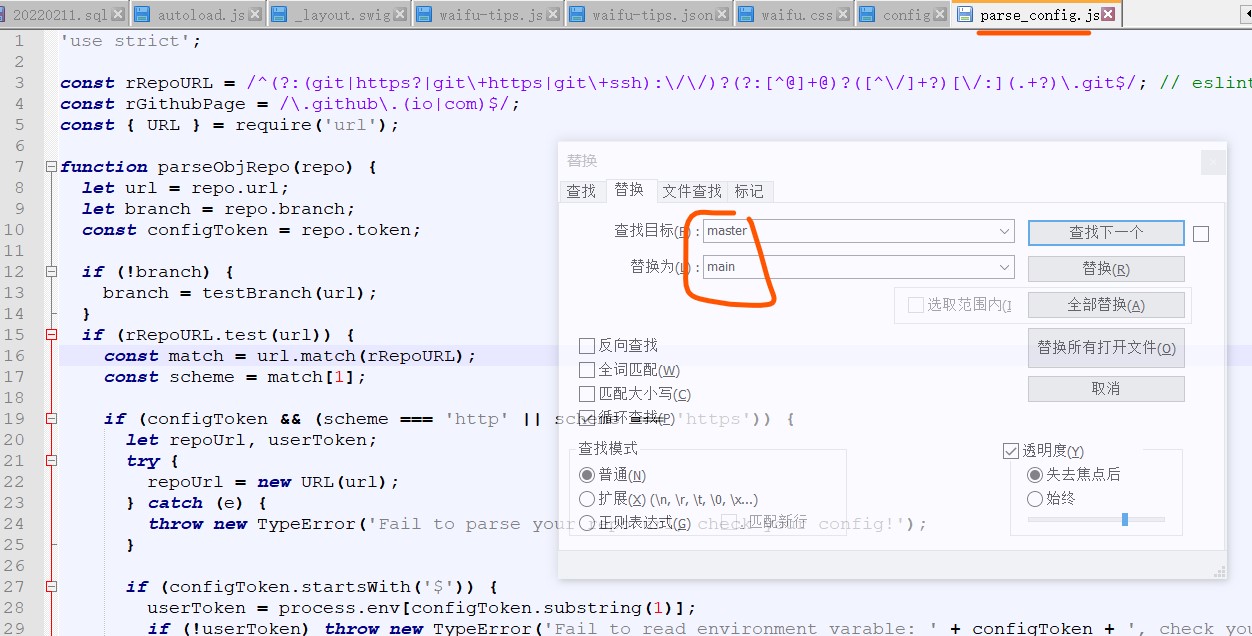
我们需要让hexo d执行时,获取到main分支而不是master,找来找去没找到方法。最后找到\node_modules\hexo-deployer-git\lib\parse_config.js,暴力替换分支名称,问题解决!

⑧结果验证
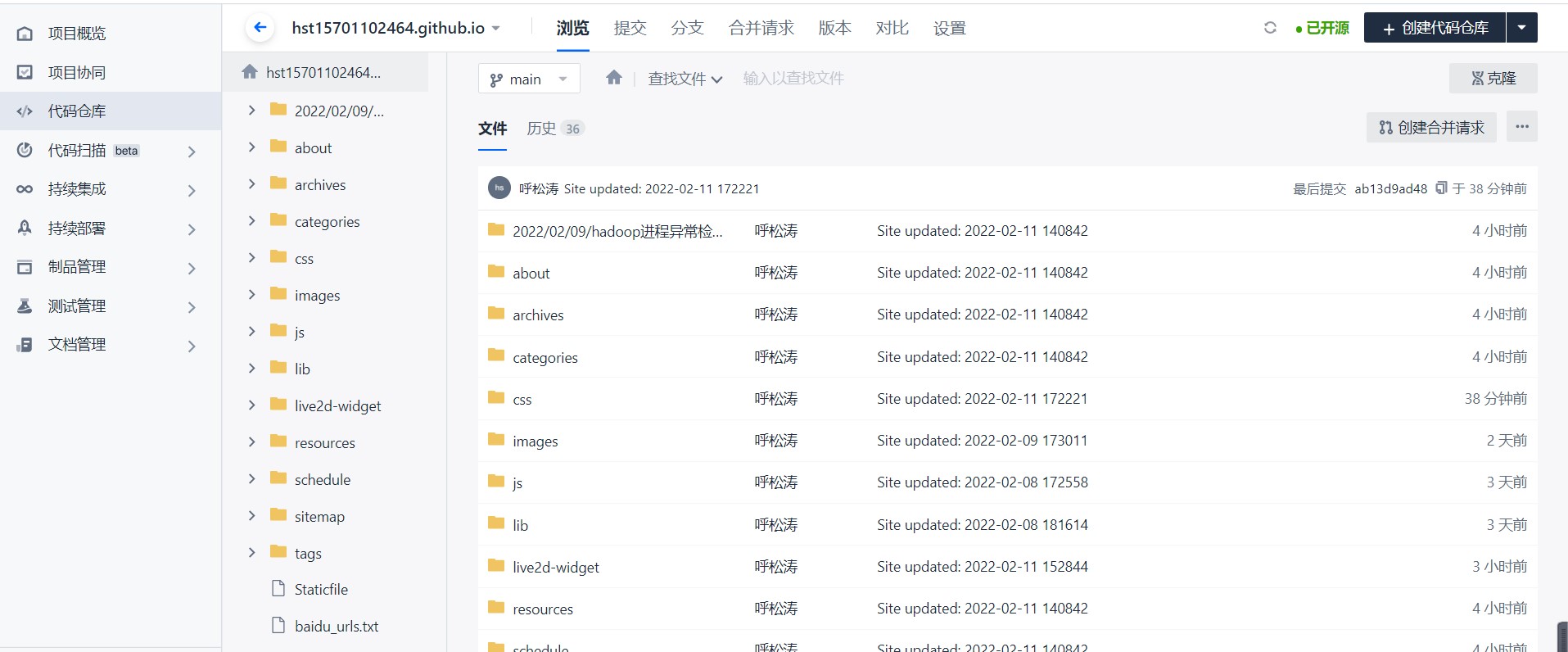
此时执行hexo clean && hexo g && hexo d,观察coding的main分支中的代码,是否有新加文件。若配置无修改,可以查看下分支的更新时间。


此时就大功告成了,如果远程网站没更新,可能是有延迟,耐心等待即可。(我没耐心,hexo d了多次,终于刷出来了,各位小伙伴不必慌)。

